Git Lens
When you are working with your teammates on a project this extension uses the power of VSCode and helps you to visualize code authorship at a glance. It shows when a particular code was committed or changed and who changed it.
Sometimes your teammate might have committed code that might be breaking other features of the project this helps during that time. You can find it here.

Wallaby.js
Wallaby.js is an intelligent test runner for JavaScript that continuously runs your tests. It reports code coverage and other results directly to your code editor immediately as you change your code (even without saving the file).
This extension helps to improve your productivity in your development. You can find it here.

TypeScript Hero
TypeScript is a superset of JavaScript that has optional typing and compiles to plain JavaScript. When we are using TypeScript this extension comes in handy. It sorts and organizes your imports and fixes coding errors with a feature called ‘Light bulb’.
You can find it here.

Prettier Code Formatter
Prettier is an opinionated code formatted which makes the lives of developers way easier when it comes to code formatting. You can configure it to Format on Save and this formats the code on save.
Once you have this extension you will never have to worry about formatting the code because it does it for you. You can find it here.

Path Intellisense
If you work on JavaScript libraries like React or Angular and you are working on large projects you know how annoying it is to find the exact path of the component while importing. This extension helps you auto-complete the path of the imports.
It also helps you to auto-complete the file references in your HTML file. You can find it here.

Debugger for Chrome
We all know how annoying sometimes debugging gets so this extension is used to help you debug your JavaScript code. It’s developed by Microsoft. We can set breakpoints, step our way through the code, debug scripts added dynamically, and more.
Suppose we have a function which we are not sure if it’s being executed or not this extension can help by pausing in the debugger when executed. You can find it here.

Bracket Pair Colorizer
This extension allows matching brackets to be identified by colors. When you are into a debugging session and working on a huge codebase this extension comes as a savior.
The user can define which characters to match, and which colors to use. You can find it here.

JavaScript (ES6) Code Snippets
If you are a JavaScript developer this could save you a ton of time. When you want to build new projects quickly this could help. Instead of typing the whole code, it has a lot of predefined snippets for the most common JavaScript functions.
This has support for TypeScript, React, Vue, and HTML. There is a similar extension if you work on React. (ES7 React/Redux/GraphQL/React-Native snippets).
Here’s the link for both the extensions: JS snippets, React Snippets.

Live Share
When you are pairing with your teammate to solve a problem and want to work together on the same code on the editor this helps you to give control to your Code Editor to your teammate and you can work on it simultaneously.
You can also share terminal instances, localhost web apps, voice calls, and more. This extension is by Microsoft. You can find it here.

ESLint
Since JavaScript is a highly flexible language some minor mistakes might lead to huge problems. So while working on huge codebases we need a linter and a formatter. This extension helps you to do this. This can auto-format your code and finds bugs in your code as well.
Implementing ESLint rules will get you one step closer to setting up good standards for your codebase. You can find it here.

Paste JSON as Code
As a developer, you would frequently be dealing with APIs. As we all know that the most common data structure used in APIs is JSON. To avoid some TypeErrors which might break our application, we use classes or interfaces. This extension can generate a class with the JSON data.
So rather than manually writing the classes, we can use this to save us the time and burden of creating the classes. This extension has support for most of the popular languages. You can find it here.

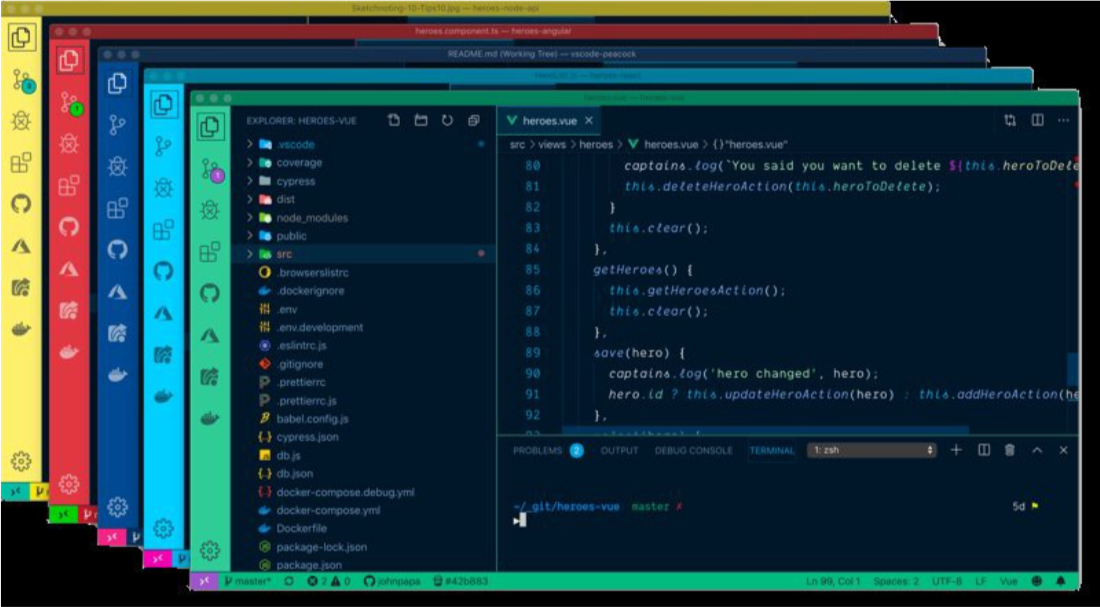
Peacock
When you’re working on multiple workspaces this extension could help you to identify which exact workspace you have switched to or working on.
You can find it here.

Better Comments
This extension helps you create more human-friendly comments in your code. It allows you to give different color codes for different types of comments which could be TODOs, Highlights, Alerts, and other types of comments.
This is highly recommended writing clean and documented code is normally followed. You can find it here.

Search node_modules
When we are building component libraries and using the component in different applications we surely make some modifications to the node modules. This extension allows you to quickly navigate the file inside your project’s node_modules directory.
You can find it here.

Rest Client
We as developers use Postman regularly on a daily basis to check the response from an API. This extension allows you to make an HTTP request and view the response in VSCode directly rather than switching between two application this extension does the work for you.
You can find it here.